Getting Started
React Native OMH Maps
React Native OMH Maps eases the process to implement interactive maps in React Native apps on both iOS and Android. Under the hood, for Android it uses the Android OMH Maps Client Library. Supports both Google Mobile Services (GMS) and non-GMS configurations, with a unified interface for easy incorporation of Google Maps, OpenStreetMap, Mapbox, Azure Maps and other supported third-party maps providers. It provides a single API to use different maps providers:
- Google Maps via
@openmobilehub/maps-plugin-googlemaps - OpenStreetMap via
@openmobilehub/maps-plugin-openstreetmap - Mapbox via
@openmobilehub/maps-plugin-mapbox - Azure Maps via
@openmobilehub/maps-plugin-azuremaps
iOS implementation relies on react-native-maps library and supports the following providers:
- Apple Maps
- Google Maps
All of the iOS providers are available by installing @openmobilehub/maps-core.
Features
- 📱 GMS and non-GMS support for all maps providers
- 🔗 Identical API across all providers
- 🌱 Easy configuration and setup
- 💨 Lightweight modules
A single codebase, running seamlessly on any device
For instance, the following screenshots showcase multiple devices with Android, both with GMS and Non-GMS, and iOS. The same app works without changing a single line of code, supporting multiple map provider implementations (Google Maps, Mapbox, OpenStreetMap, Azure Maps).
Android:
| Google Maps | Open Street Maps | MapBox | Azure Maps |
|---|---|---|---|
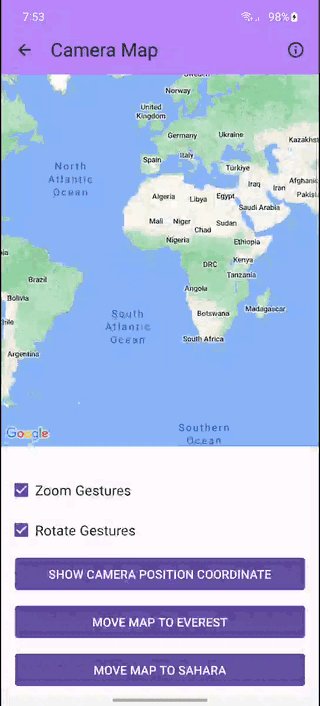
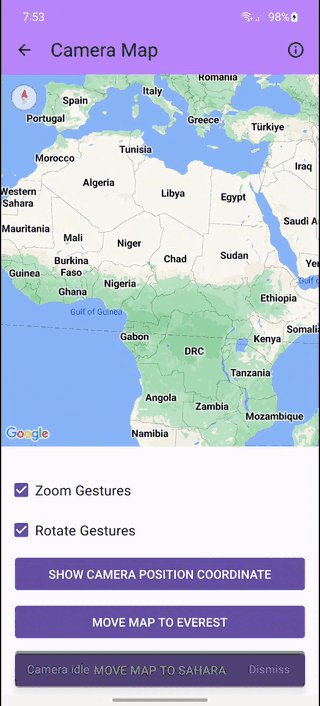
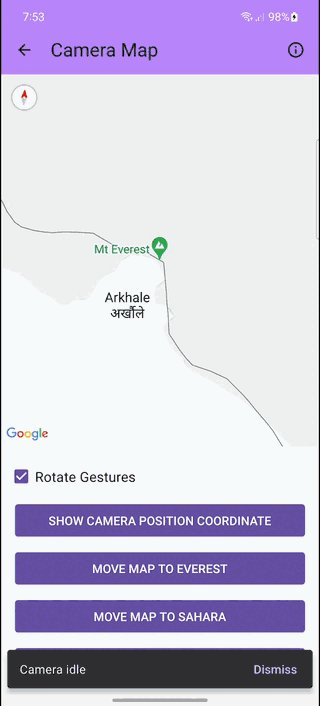
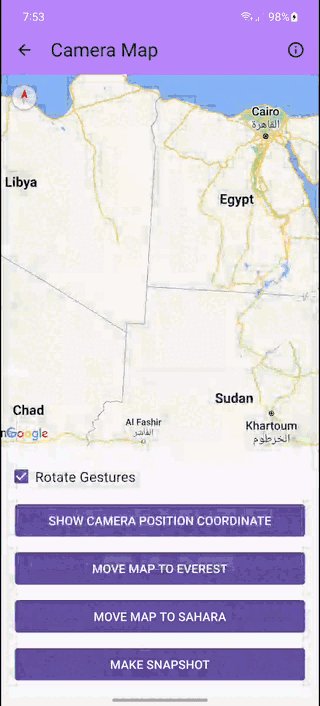
| Camera Map | |||
 |  |  |  |
iOS:
| Google Maps | Apple Maps |
|---|---|
| Camera Map | |
 |  |
Show more
Android:
| Google Maps | Open Street Maps | MapBox | Azure Maps |
|---|---|---|---|
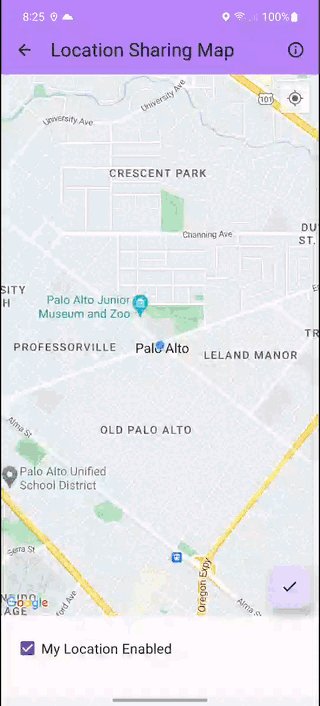
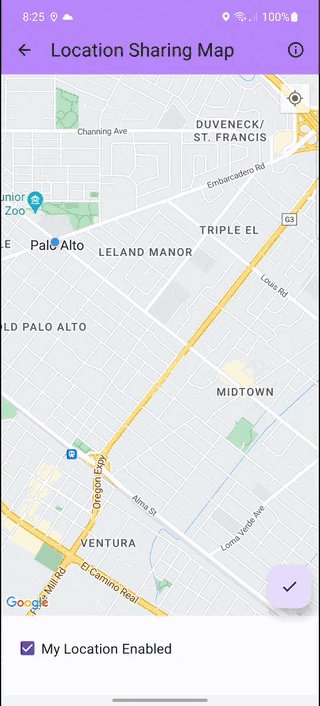
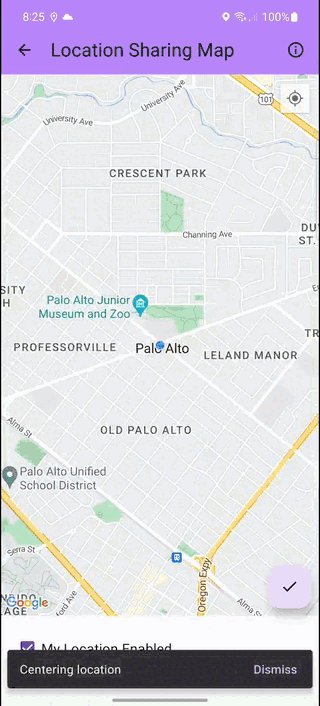
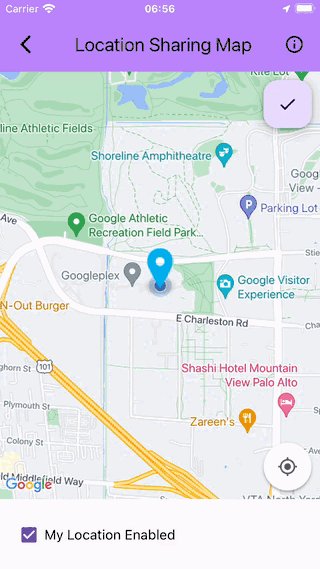
| Location Sharing Map | |||
 |  |  |  |
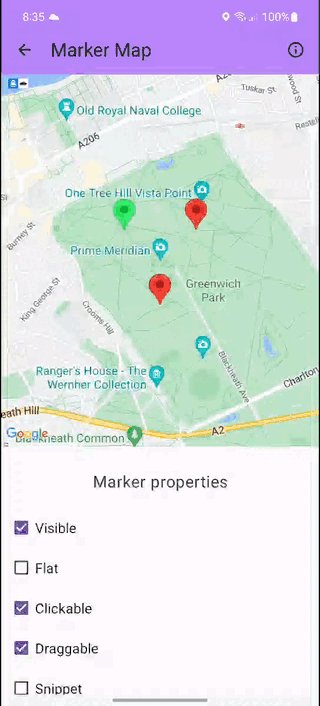
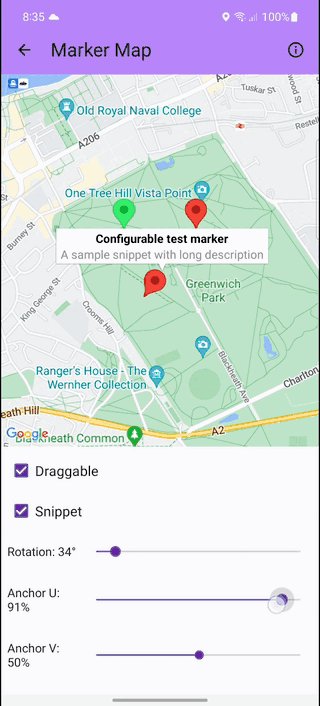
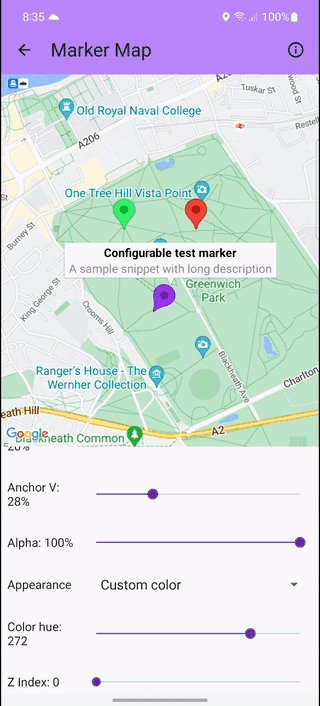
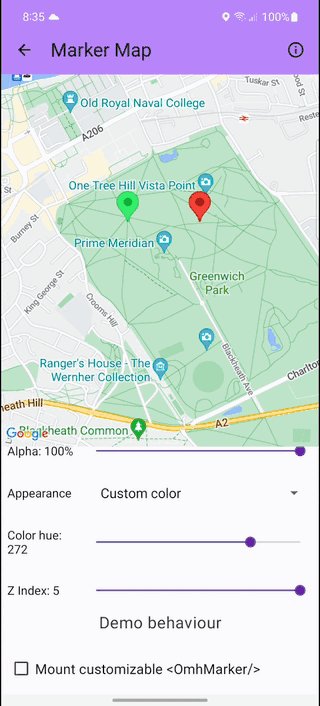
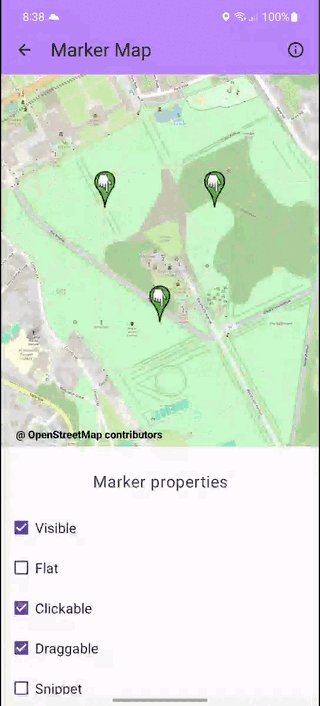
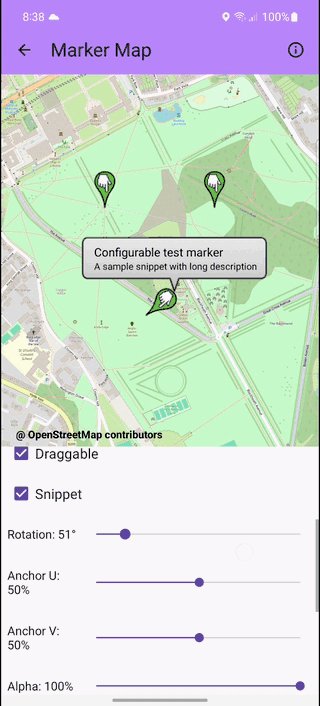
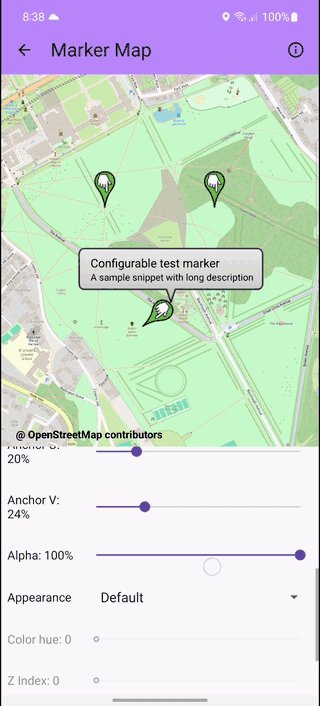
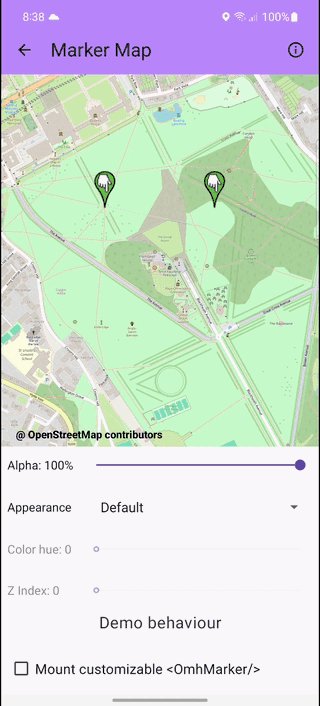
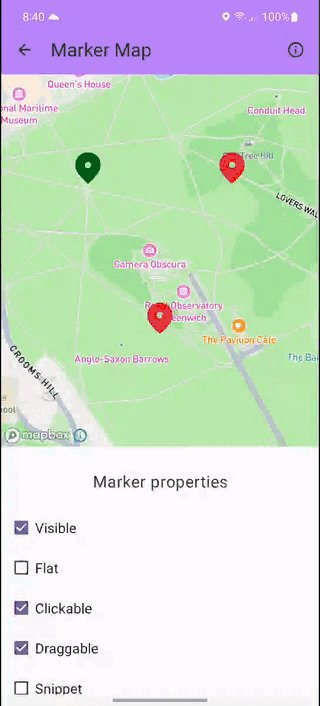
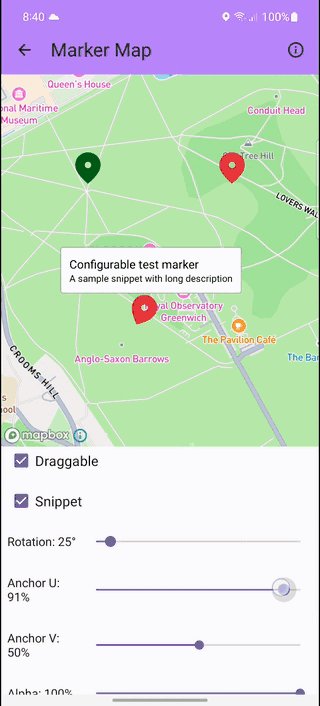
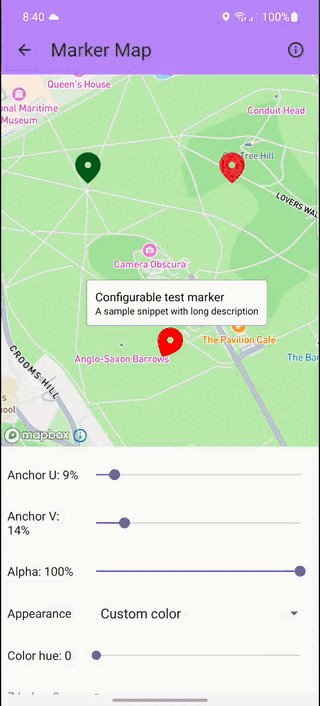
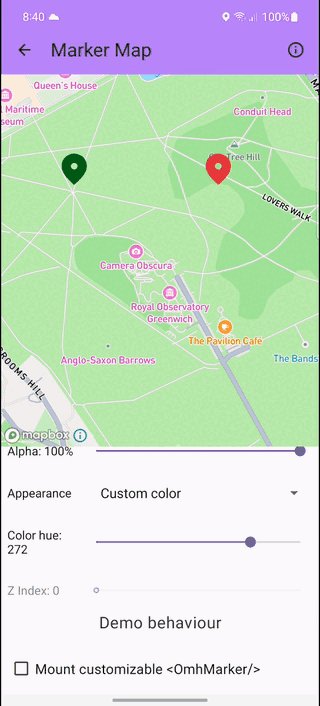
| Marker Map | |||
 |  |  |  |
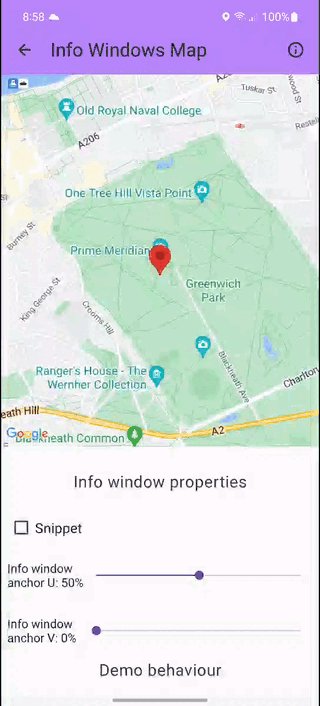
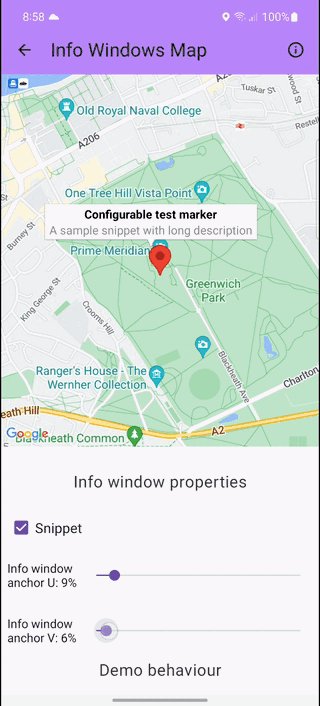
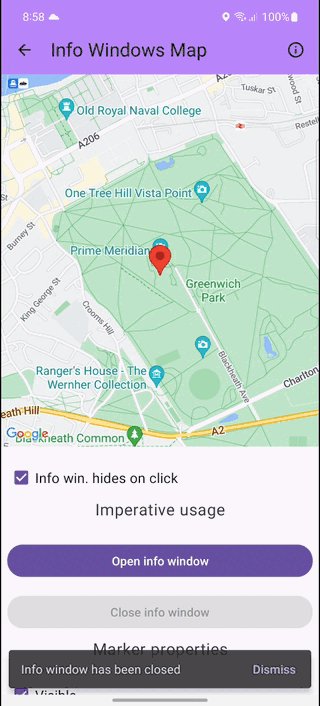
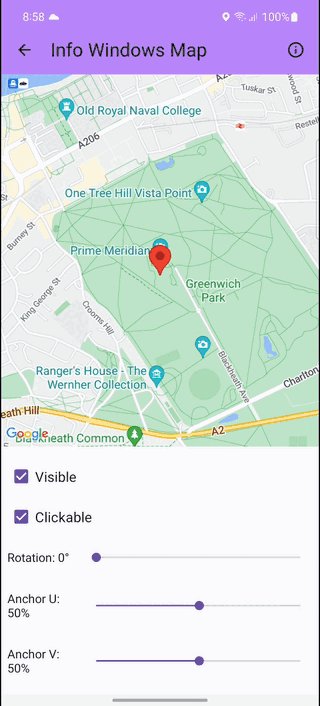
| Info Windows Map | |||
 |  |  |  |
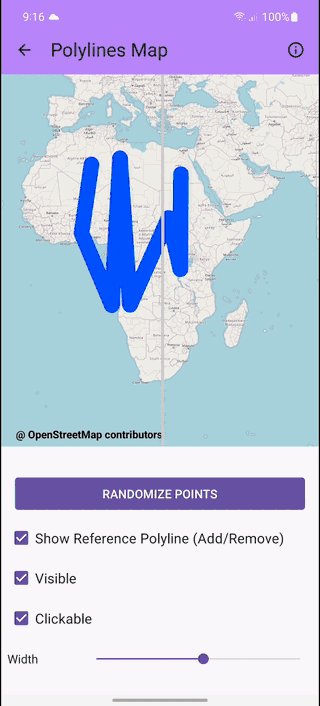
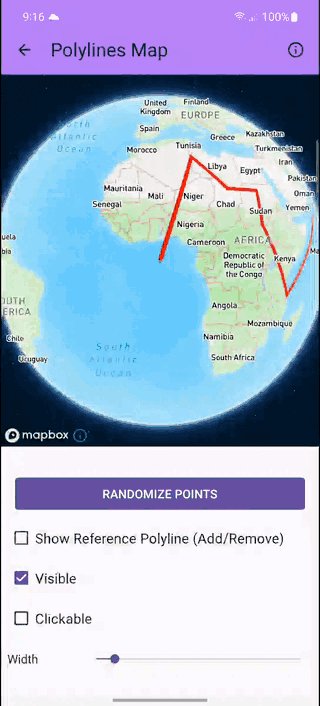
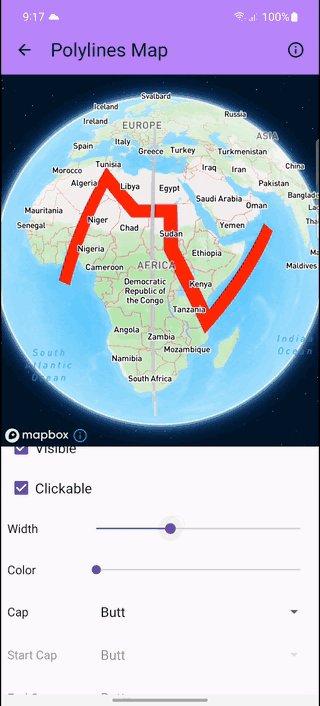
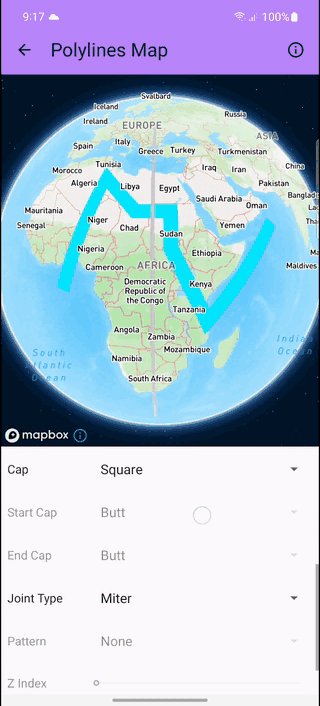
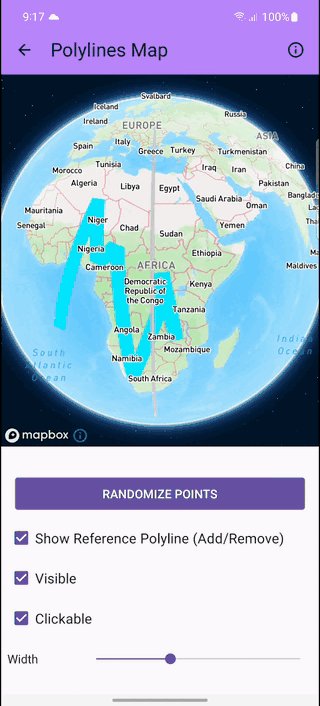
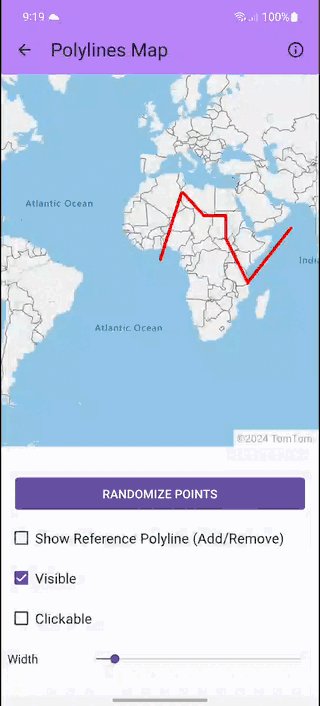
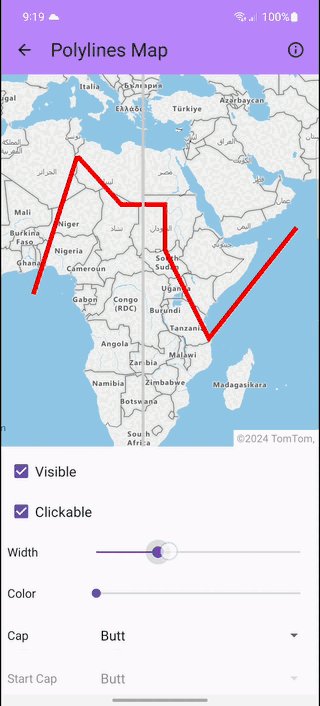
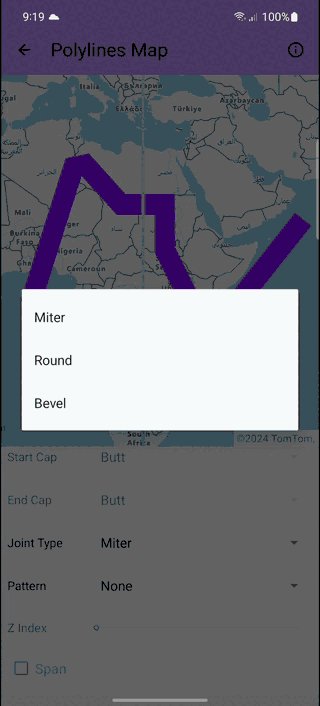
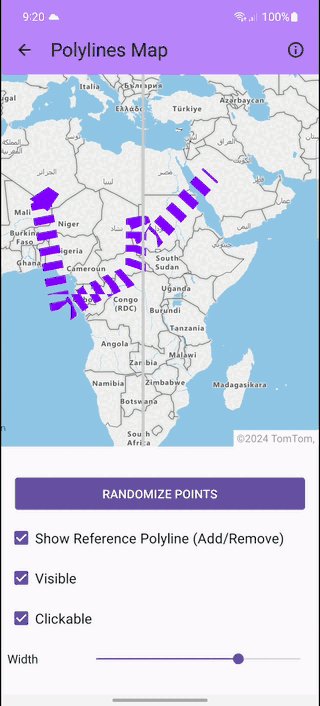
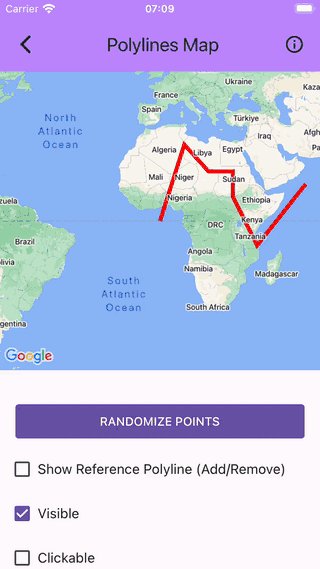
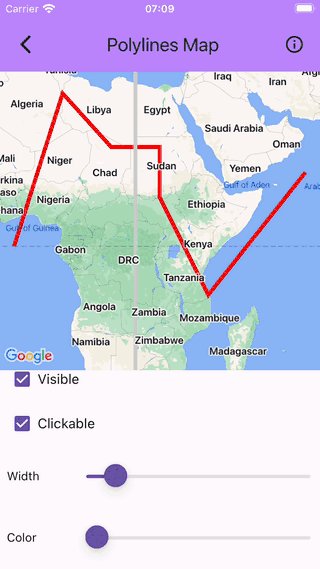
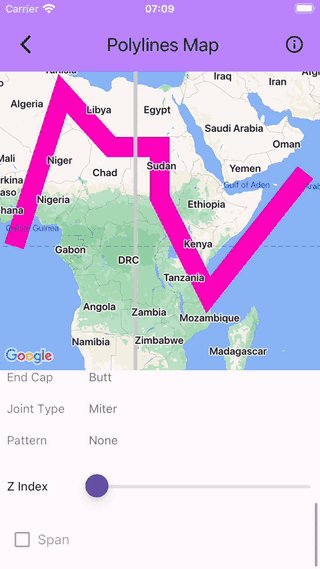
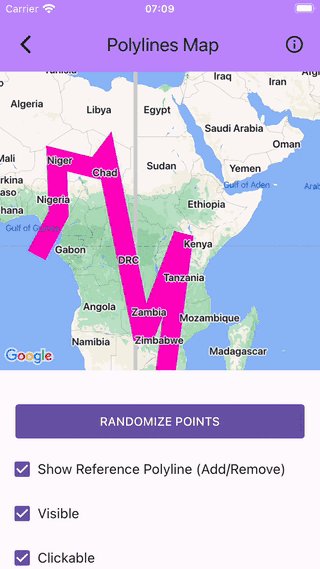
| Polyline Map | |||
 |  |  |  |
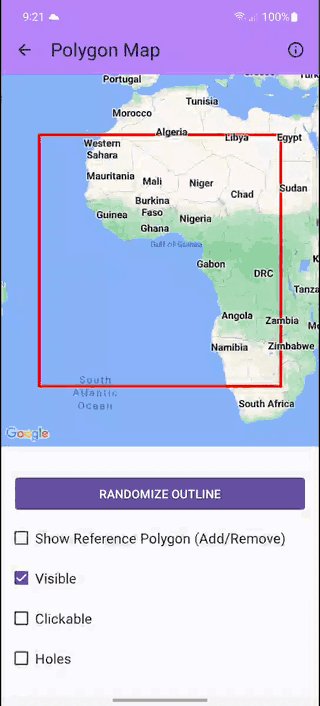
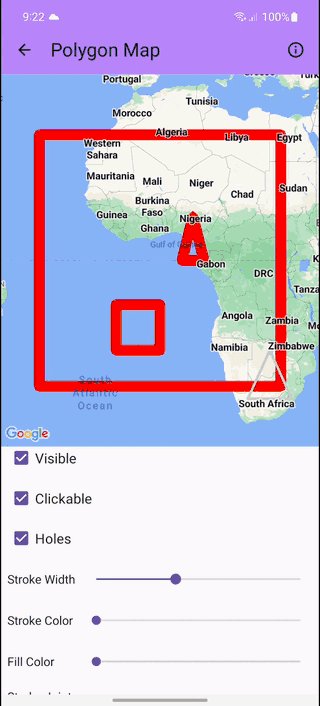
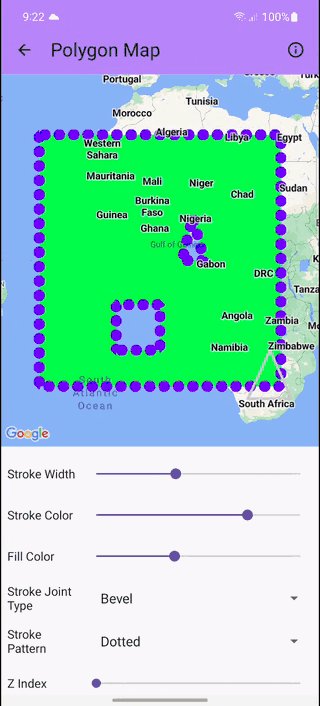
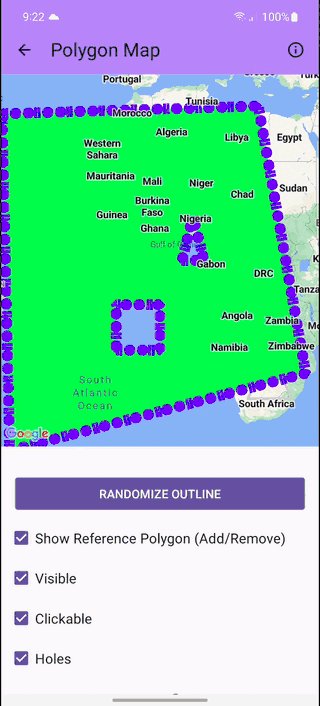
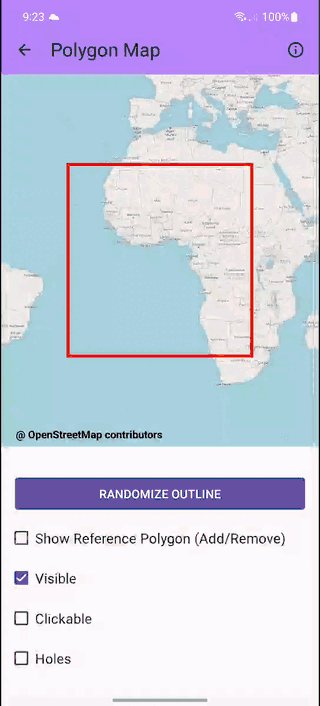
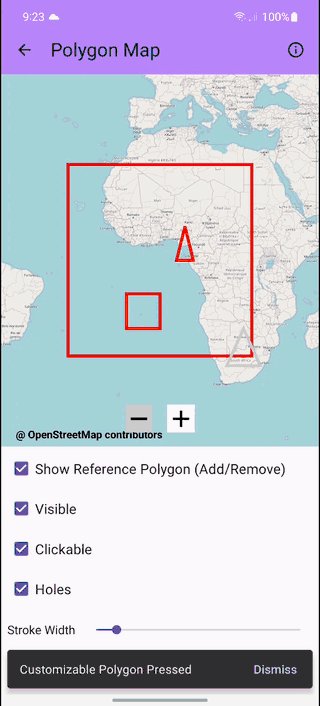
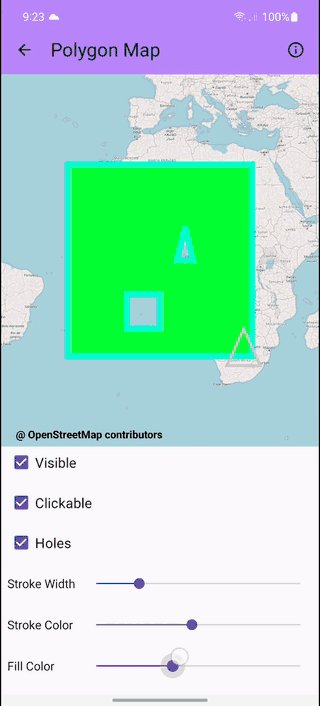
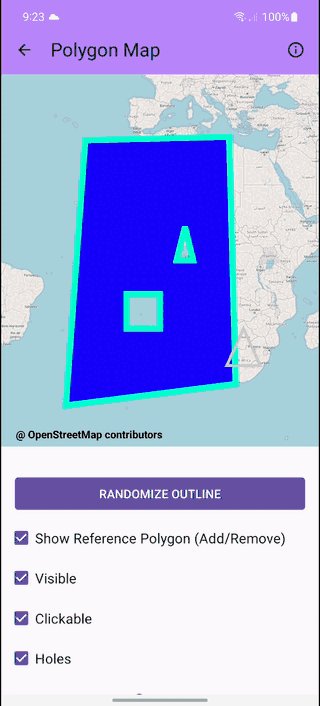
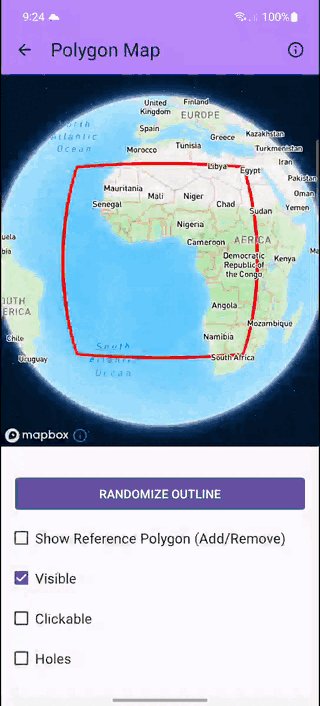
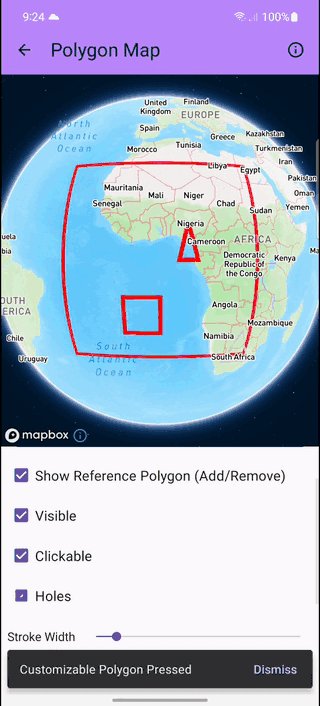
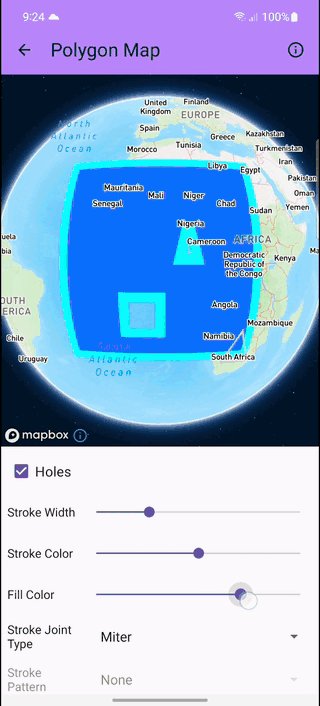
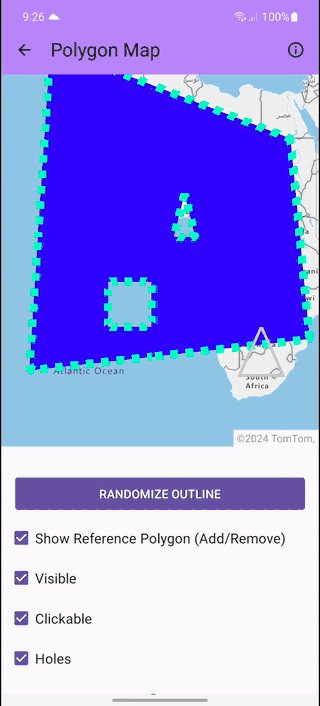
| Polygon Map | |||
 |  |  |  |
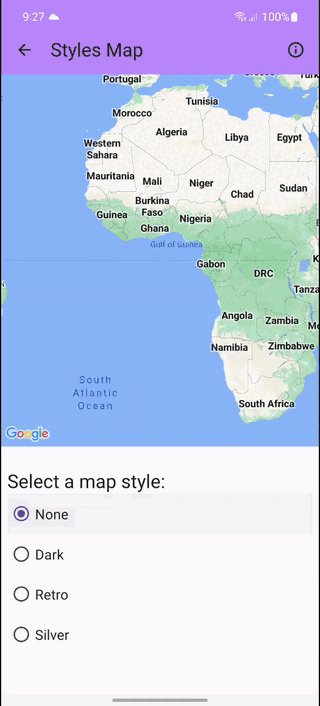
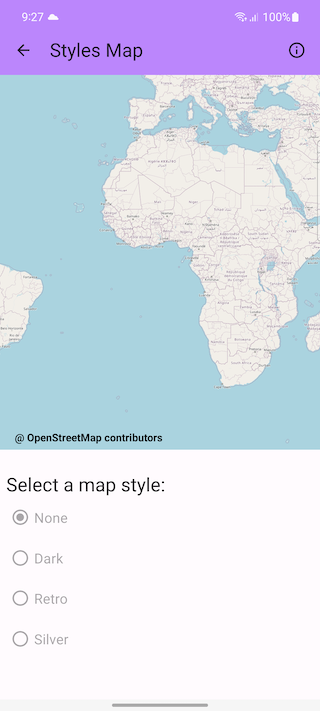
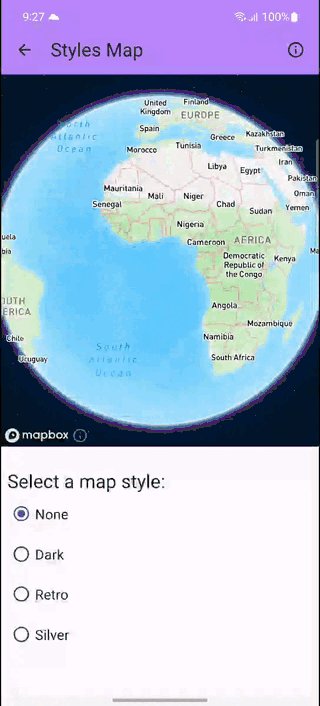
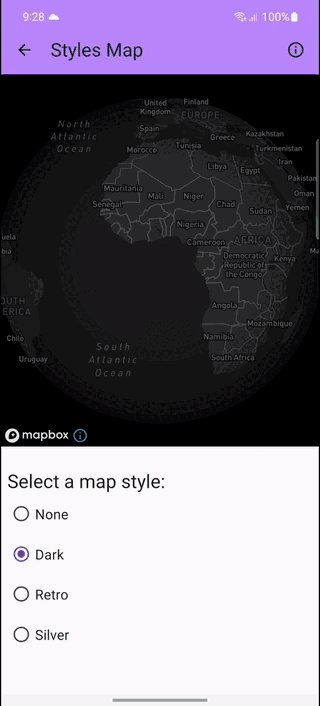
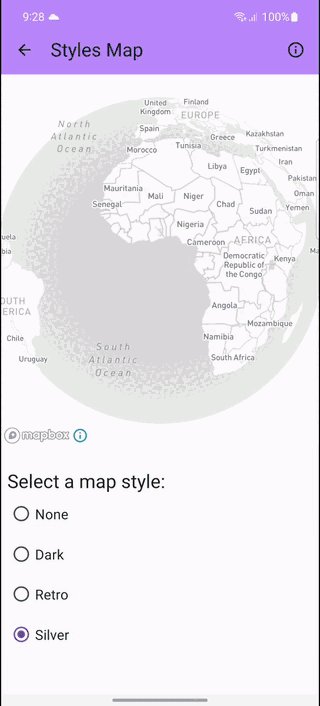
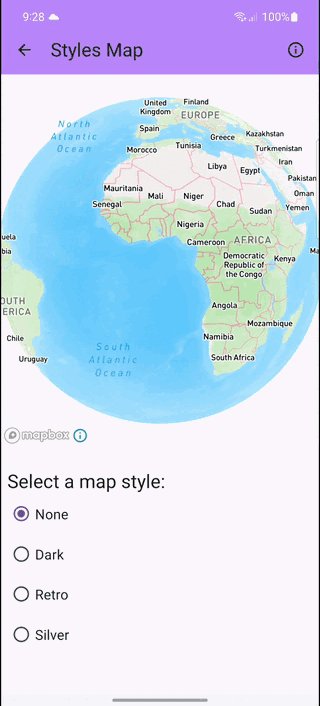
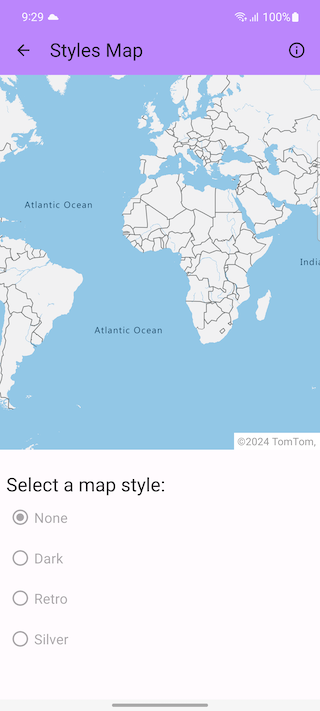
| Custom Styles Map | |||
 |  |  |  |
iOS:
| Google Maps | Apple Maps |
|---|---|
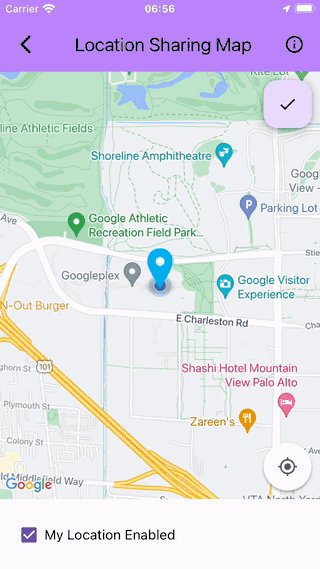
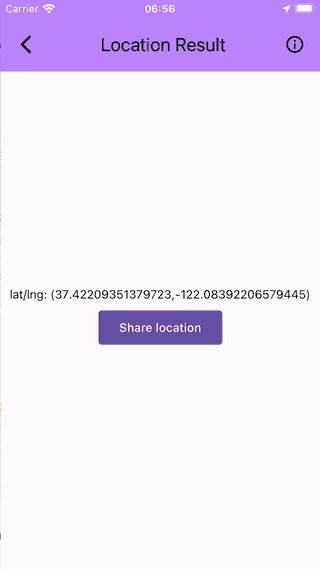
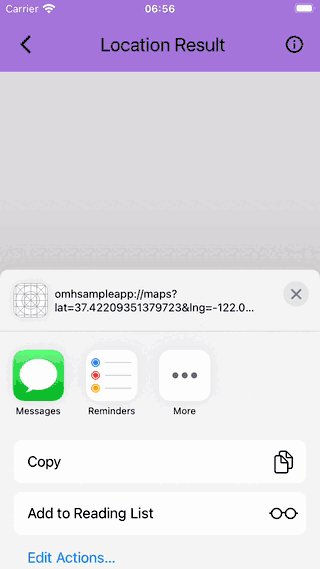
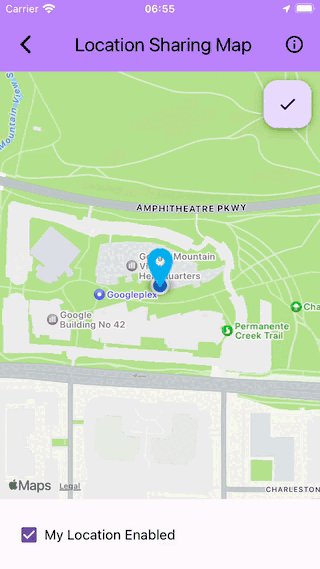
| Location Sharing Map | |
 |  |
| Marker Map | |
 |  |
| Info Windows Map | |
 |  |
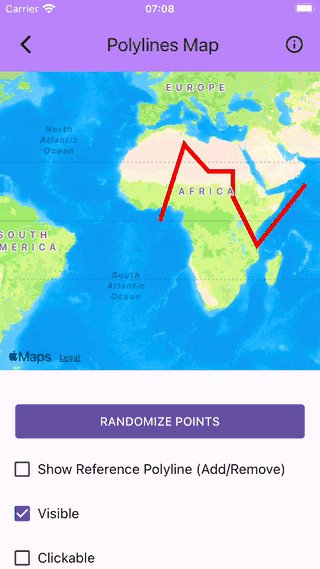
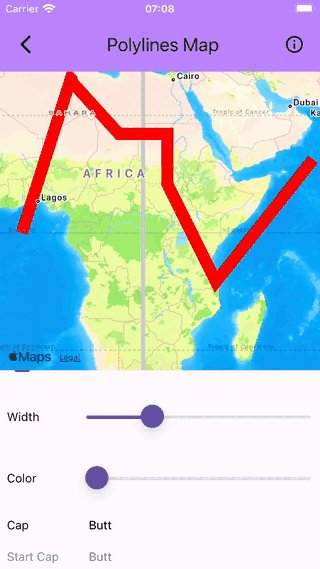
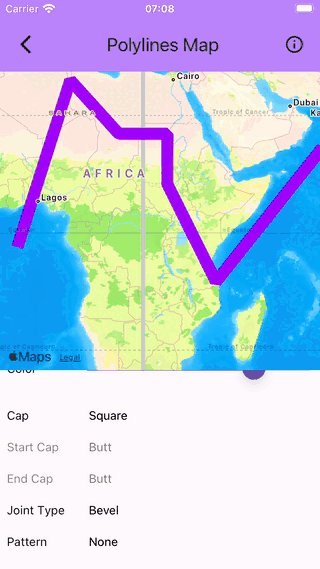
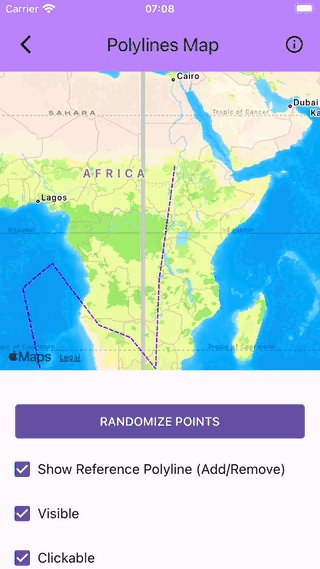
| Polyline Map | |
 |  |
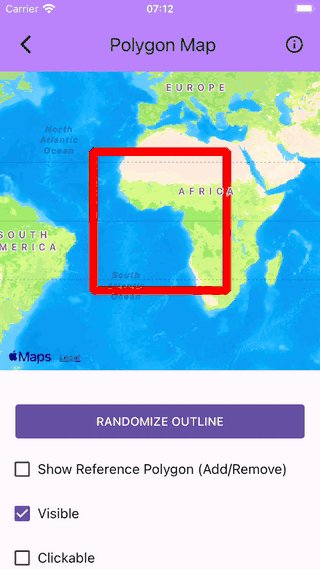
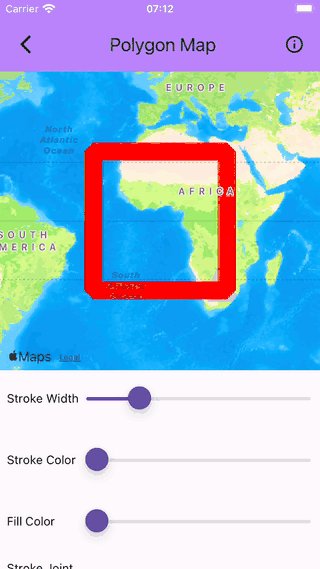
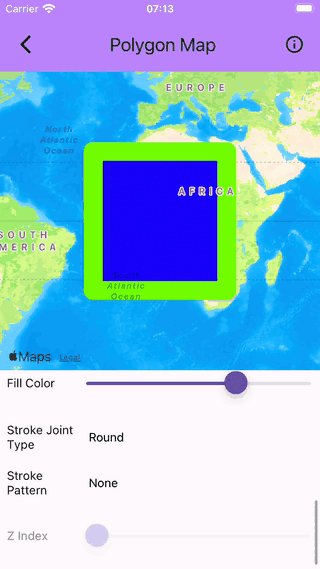
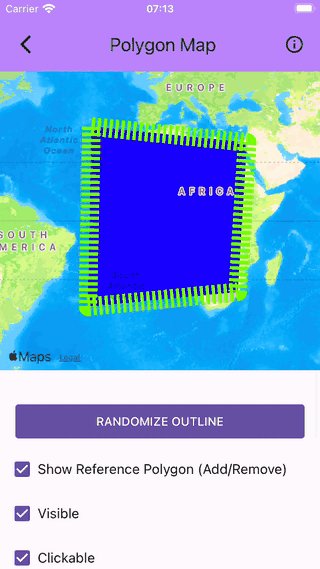
| Polygon Map | |
 |  |
| Custom Styles Map | |
 |  |
Prerequisites
Before getting started, the documentation assumes you are able to create a project with React Native. If you do not meet these prerequisites, follow the links below:
React Native - Setting up the development environment
Additionally, the current versions of Android OMH libraries have a minimum Android API level requirement of 23. In order for your Android application to build successfully, make sure that minSdkVersion is set to a value greater or equal to 23 in your android/build.gradle file.
Note: Expo is currently not supported!
Compatibility
| React Native | 2.1.0 |
|---|---|
| 0.73.6 | ✅ |
| New Arch support | ✅ |
OMH Maps Modules
This is the main directory of the monorepo for React Native OMH Maps. Below are listed all possible packages that belong to the React Native OMH Maps ecosystem.
Core Package
To get started, you need to install the Core package. Then follow the step-by-step instructions to set up and use a map module.
Maps Providers
Additionally, you need providers that will be used to render the map (at least one). Their availability depends on both the platform (Android / iOS) and - on Android - the support for and actual availability of GMS.
Providers compatibility:
| Provider name & docs link | Supports GMS | Supports non-GMS | Supports Apple iOS |
|---|---|---|---|
| Google Maps | ✅ | ❌ | ✅ |
| OpenStreetMap | ✅ | ✅ | ❌ |
| Mapbox | ✅ | ✅ | ❌ |
| Azure Maps | ✅ | ✅ | ❌ |
| Apple Maps | ❌ | ❌ | ✅ |
Sample App
This repository includes a Sample App that demonstrates the functionality of the OMH Maps Client Library. By cloning the repo and executing the app, you can explore the various features offered by the library.
However, if you prefer a step-by-step approach to learn the SDK from scratch, we recommend following the detailed Getting Started guide provided in this repository. The guide will walk you through the implementation process and help you integrate the OMH Maps Client Library into your projects effectively.
Documentation
Compatibility matrix
The below matrix presents the compatibility matrix, denoting support levels for each of the functionalities across all providers.
Legend of support levels:
| Support level | Symbol |
|---|---|
| Fully supported | ✅ |
| Partially supported | 🟨 |
| Not supported | ❌ |
MapView
Show details
| Props | Android GoogleMaps | Android OpenStreetMaps | Android Mapbox | Android AzureMaps | iOS GoogleMaps | iOS AppleMaps |
|---|---|---|---|---|---|---|
| mapStyle | ✅ | ❌ | ✅ | ❌ | ✅ | ❌ |
| rotateEnabled | ✅ | ✅ | ✅ | ❌ | ✅ | ❌ |
| zoomEnabled | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| myLocationEnabled | ✅ | ✅ | ✅ | ✅ | ✅ | 🟨 |
| onMapReady | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| onMapLoaded | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| onCameraIdle | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| onMyLocationClicked | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| onCameraMoveStarted | ✅ | 🟨 | 🟨 | ✅ | ✅ | ✅ |
Comments for partially supported properties:
| Property | Comments |
|---|---|
| myLocationEnabled | On iOS Apple Maps provider, the property only controls the display of user's current location; on this provider, 'move to current location' button is not supported |
| onCameraMoveStarted | Described in the OMH Android SDK Plugin OpenStreetMap documentation, Plugin Mapbox documentation for setOnCameraMoveStartedListener |
| Ref | Android GoogleMaps | Android OpenStreetMaps | Android Mapbox | Android AzureMaps | iOS GoogleMaps | iOS AppleMaps |
|---|---|---|---|---|---|---|
| getCameraCoordinate | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| setCameraCoordinate | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| getProviderName | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| takeSnapshot | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
Marker
Show details
| Props | Android GoogleMaps | Android OpenStreetMaps | Android Mapbox | Android AzureMaps | iOS GoogleMaps | iOS AppleMaps |
|---|---|---|---|---|---|---|
| position | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| title | ✅ | ✅ | ✅ | ✅ | ✅ | 🟨 |
| clickable | ✅ | ✅ | ✅ | ✅ | ✅ | 🟨 |
| draggable | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
| anchor | ✅ | ✅ | 🟨 | 🟨 | ✅ | ❌ |
| infoWindowAnchor | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| alpha | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| snippet | ✅ | ✅ | ✅ | ✅ | ✅ | 🟨 |
| isVisible | ✅ | ✅ | ✅ | �✅ | ✅ | ✅ |
| isFlat | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| rotation | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| backgroundColor | ✅ | ❌ | ✅ | ✅ | ✅ | ✅ |
| markerZIndex | ✅ | ❌ | ❌ | ❌ | ✅ | ✅ |
| icon | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| consumeMarkerClicks | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ |
| onPress | 🟨 | ✅ | ✅ | ✅ | ✅ | ✅ |
| onDragStart | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
| onDrag | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
| onDragEnd | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
| onInfoWindowPress | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ |
| onInfoWindowLongPress | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ |
| onInfoWindowClose | 🟨 | ✅ | ✅ | ✅ | ❌ | ❌ |
| onInfoWindowOpen | 🟨 | ✅ | ✅ | ✅ | ❌ | ❌ |
Comments for partially supported properties:
| Property | Comments |
|---|---|
| anchor | On Mapbox and Azure Maps providers, values are discretized as described in - respectively - the OMH Android SDK Plugin Mapbox documentation and the OMH Android SDK Plugin AzureMaps documentation for anchor |
| onPress | Described in the OMH Android SDK Plugin GoogleMaps documentation for setOnMarkerClickListener |
| onInfoWindowClose, onInfoWindowOpen | Described in the OMH Android SDK Plugin GoogleMaps documentation for setOnInfoWindowOpenStatusChangeListener |
| title, snippet | Described in OMH iOS Plugin AppleMaps documentation for title and snippet |
| Ref | Android GoogleMaps | Android OpenStreetMaps | Android Mapbox | Android AzureMaps | iOS GoogleMaps | iOS AppleMaps |
|---|---|---|---|---|---|---|
| showInfoWindow | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| hideInfoWindow | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
For advanced usage of OmhMarker, see the Advanced Usage section.
Polyline
Show details
| Props | Android GoogleMaps | Android OpenStreetMaps | Android Mapbox | Android AzureMaps | iOS GoogleMaps | iOS AppleMaps |
|---|---|---|---|---|---|---|
| points | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| clickable | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| color | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| width | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| isVisible | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| zIndex | ✅ | ❌ | ❌ | ❌ | ✅ | ❌ |
| jointType | ✅ | ❌ | ✅ | ✅ | ❌ | ✅ |
| pattern | ✅ | ❌ | ❌ | 🟨 | ❌ | 🟨 |
| onPolylineClick | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| consumePolylineClicks | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| spans | ✅ | ❌ | ❌ | ❌ | ✅ | ❌ |
| cap | ✅ | 🟨 | ✅ | 🟨 | ❌ | 🟨 |
| startCap | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ |
| endCap | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ |
Comments for partially supported properties:
| Property | Comments |
|---|---|
| pattern | Described in the OMH Android SDK Plugin AzureMaps documentation and OMH iOS Plugin AppleMaps documentation for pattern |
| cap | Described in the OMH Android SDK Plugin OpenStreetMap documentation, Plugin AzureMaps documentation for setCap and OMH iOS Plugin AppleMaps documentation for cap |
Polygon
Show details
| Props | Android GoogleMaps | Android OpenStreetMaps | Android Mapbox | Android AzureMaps | iOS GoogleMaps | iOS AppleMaps |
|---|---|---|---|---|---|---|
| outline | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| clickable | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| strokeColor | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| fillColor | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| holes | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| strokeWidth | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| isVisible | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| zIndex | ✅ | ❌ | ❌ | ❌ | ✅ | ❌ |
| strokeJointType | ✅ | ❌ | ✅ | ✅ | ❌ | 🟨 |
| strokePattern | ✅ | ❌ | ❌ | 🟨 | ❌ | 🟨 |
| onPolygonClick | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| consumePolygonClicks | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
Comments for partially supported properties:
| Property | Comments |
|---|---|
| strokeJointType | Described in the OMH iOS Plugin AppleMaps documentation for strokeJointType |
| strokePattern | Described in the OMH Android SDK Plugin AzureMaps documentation and OMH iOS Plugin AppleMaps documentation for strokePattern |
Contributing
License
Copyright 2023 Open Mobile Hub
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.




